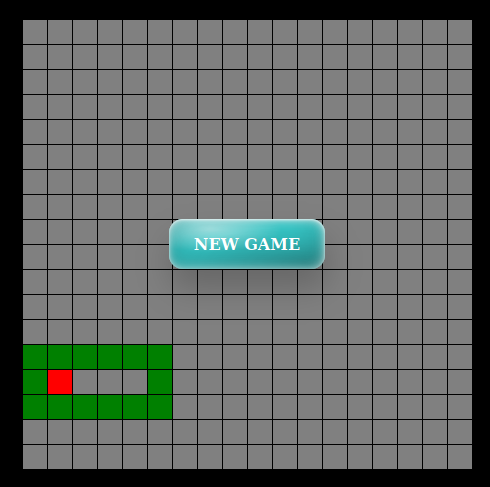
Snake
This was a very exciting project for me. I only started learning how to program two weeks earlier.
I didn't get caught in tutorial hell or in memorizing syntax.
I had a very basic knowledge of programming tools like arrays, objects and conditionals and dove right in!
This is where I forged a strong foundation for thinking like a programmer.
I spent a lot of time being creative and thinking of different ways I could combine the small number of tools that I had at my disposal.
The first thing I had to figure out was how to create the board. I found out I could use HTML tables and CSS. Today, I would use css grid,
dynamically create the DOM nodes within Javascript, and then attach them to a single HTML defined node. This way I could easily implement my chess game anywhere
and I wouldn't have to deal with too much HTML.
I created an object for each square and gave it keys like "pieceType" and "pieceColor". I also gave each square a key with coordinates.
Today the first thing I would do is put those objects into a 2d array. This would do away with adding the coordinates as keys into the objects themselves.
Also I wouldn't have to use a find method to get the object I need. Instead, I could say for instance square[0][4].
Then I created a function that loops through each square and changes the innerHTML to an image of the current piece and piece colour that
 javascript
typescript
git
html
css
javascript
typescript
git
html
css